Prototypes.
In design we hear a lot about making ‘prototypes’ but what specifically is a prototype? Well it is a way that designers are able to bring their ideas to life, test the practicality of their conceptual designs. A prototype can enable the designers to collect feedback from others before they start to manufacture or release to the public. Changes can be easily made, mistakes fixed, designers can make sure the product works as it should and that people are able to use it as they should. From a series of sketches on many sheets of paper to a ‘fully-functional pixel perfect app’.
Lets explain the pros and cons of each way of prototyping:
Sketching
Pros
· Easy way to get the designers idea across quickly
· Effortless way to make changes quickly and easily
· Very basic skill level required
· Serves a documentation of the design process
Cons
· Takes two to conduct the test
· Inability to show complexities such as moving images or interactive games
https://www.google.com/url?sa=i&url=https%3A%2F%2Fblog.prototypr.io%2Fsketches-wireframes-prototypes-levels-of-fidelity-and-what-to-expect-from-each-c381d54a23db&psig=AOvVaw31jApHYwczL3H1FZO0FnfU&ust=1585366849945000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCLi_xvHduegCFQAAAAAdAAAAABAD
Wireframes
Pros
· Excellent visual representation of the designed app
· Easy to change the layouts
· Old wireframe setups can be reused many times to represent the new design
· Requires only one person to run testing
Cons
· Need to know how to work wireframes or be ready to learn
· They don’t look like a finished product
https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.xfive.co%2Fblog%2Ffigma-reconstruct-website%2F&psig=AOvVaw3HhVHiU92OFbwSLvbn2w86&ust=1585366930455000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCMi75PveuegCFQAAAAAdAAAAABAD
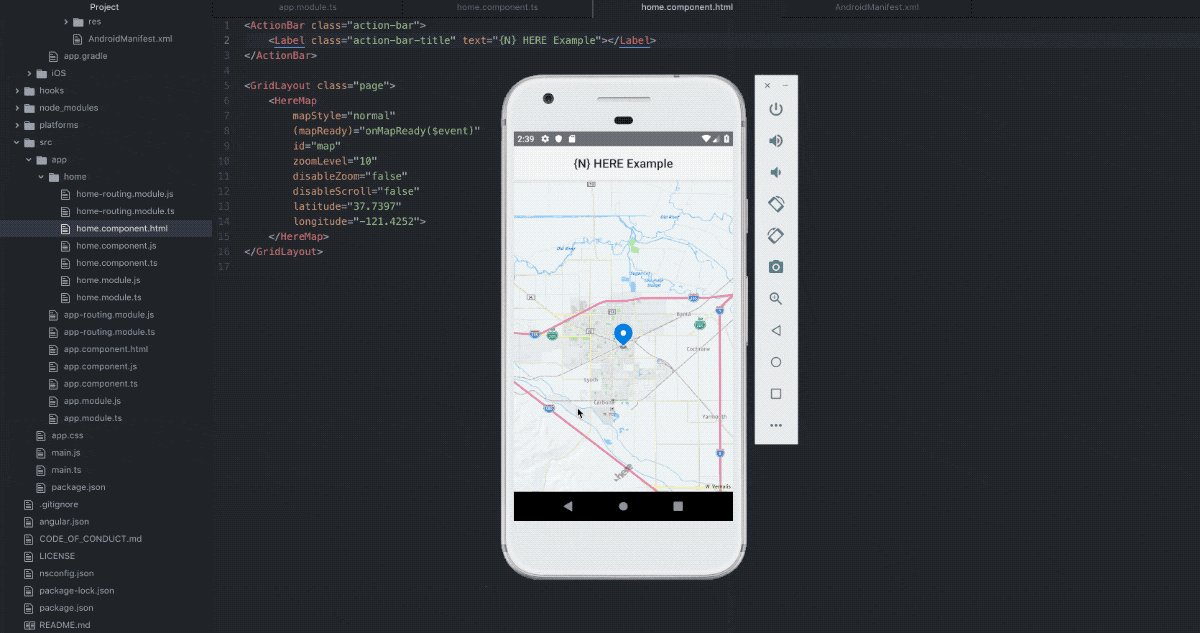
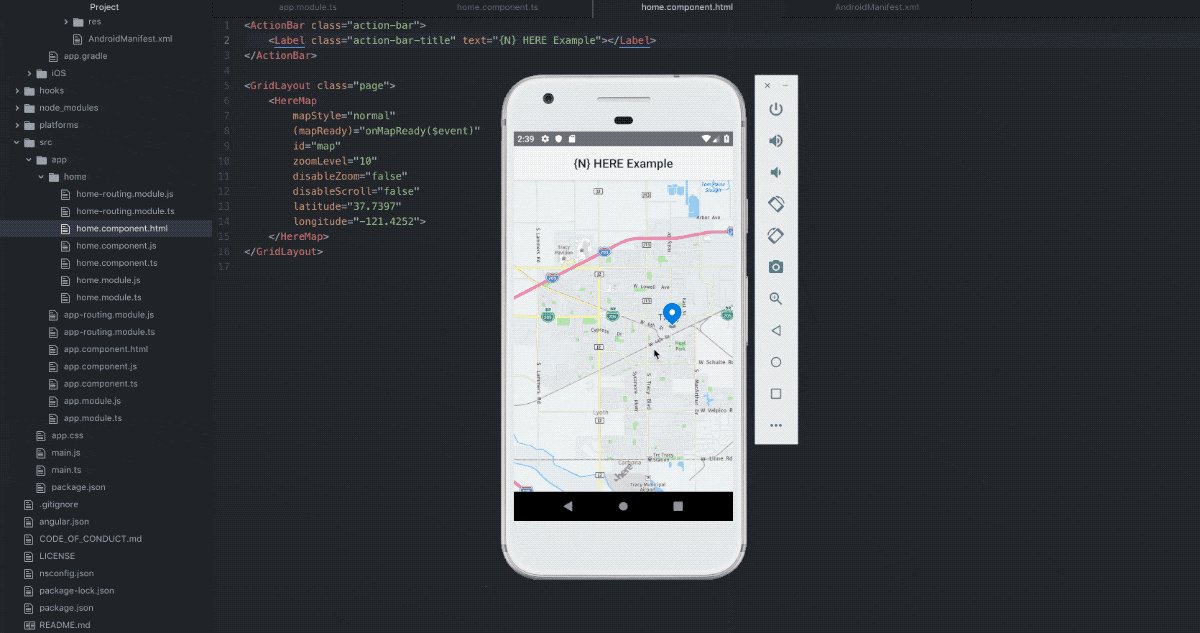
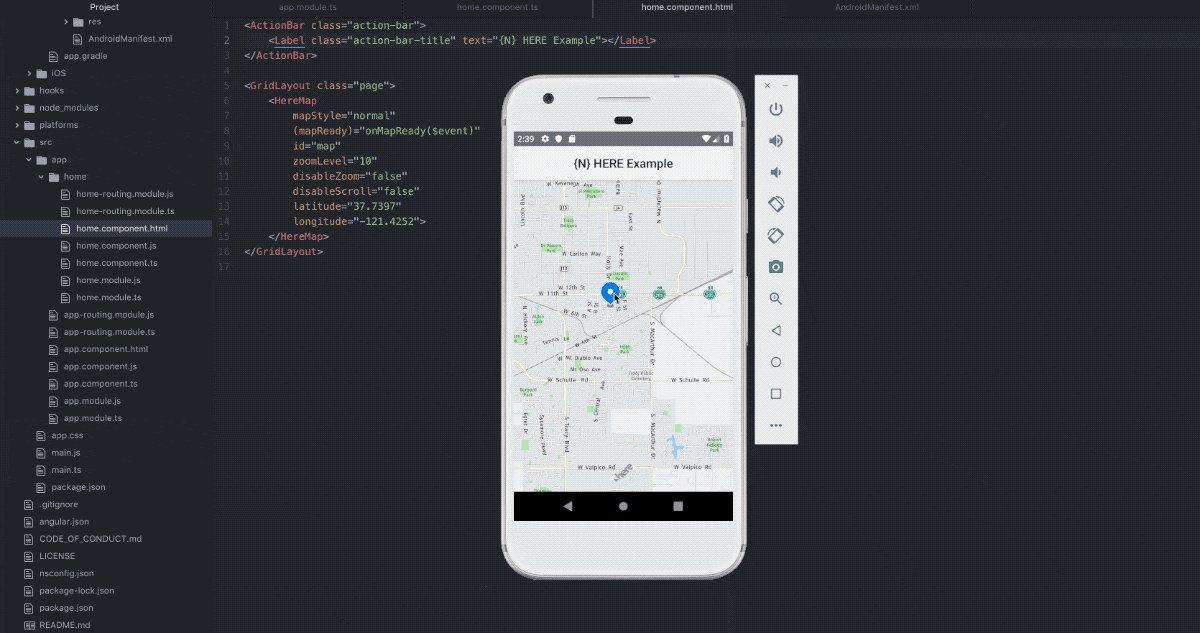
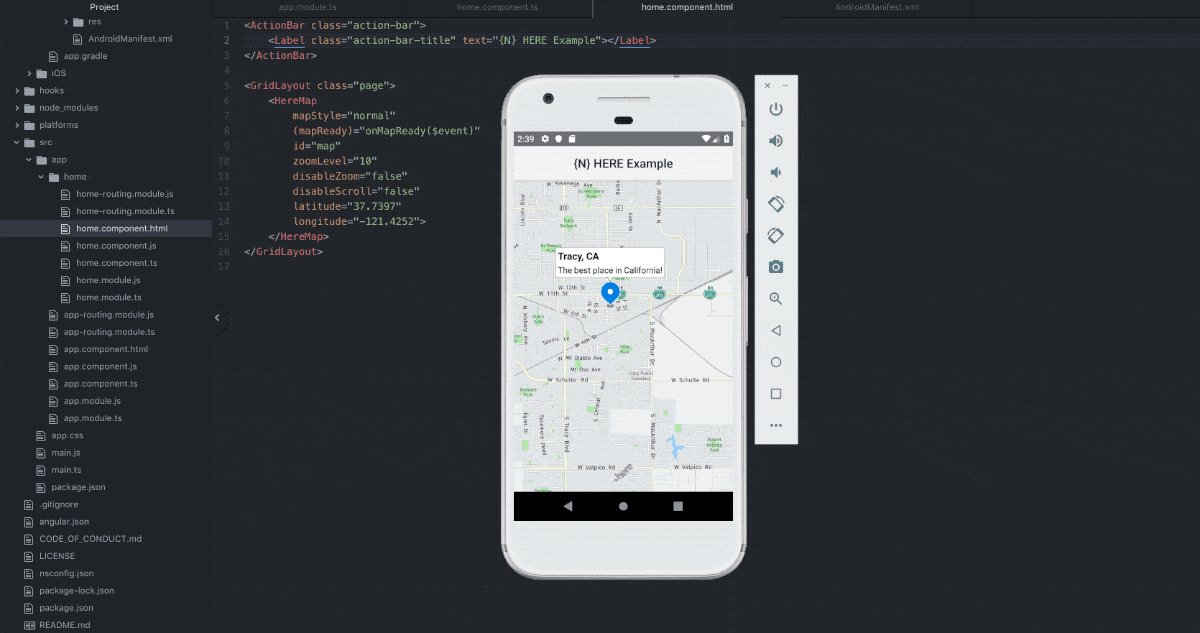
Interactive app
Pros
· These are normally very close to fully functioning apps
· Complex animations
· Less clarification needed when testing
· Optimisation of the look of the app
Cons
· Can be an expensive prototype compared to sketching and wireframes
· A lot more technical than sketching and wireframes
https://www.google.com/url?sa=i&url=https%3A%2F%2Fdeveloper.here.com%2Fblog%2Fdisplaying-an-interactive-here-map-with-nativescript-and-angular&psig=AOvVaw0sKMCt8EVJokHa59EzZzCg&ust=1585367023664000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCPD_xc7euegCFQAAAAAdAAAAABAJ